ライトボックスってなに?WEBのパーツに関するデザイン用語

サイト制作を外注するなら、ある程度Web用語を理解しておくと、制作会社とのコミュニケーションがスムーズに進みます。
今回は、WEBのパーツに関する用語を紹介していきます。
ヘッダー/フッター/メイン/サイドバー
ヘッダーは、サイト上部に表示される部分パーツであることに対して、フッターは、サイト下部に表示される共通パーツです。
ヘッダーとフッターの間に位置するのが、メインメニューであり、その左右に表示されるのがサイドバーです。
カラム
ページのレイアウトのことをカラムと言います。
カラムには、メインとなるコンテンツが、文字や画像、動画によって配置・表示されています。
カラムには、Webサイトの内容や量によって、1カラム、2カラム、3カラムの種類があります。
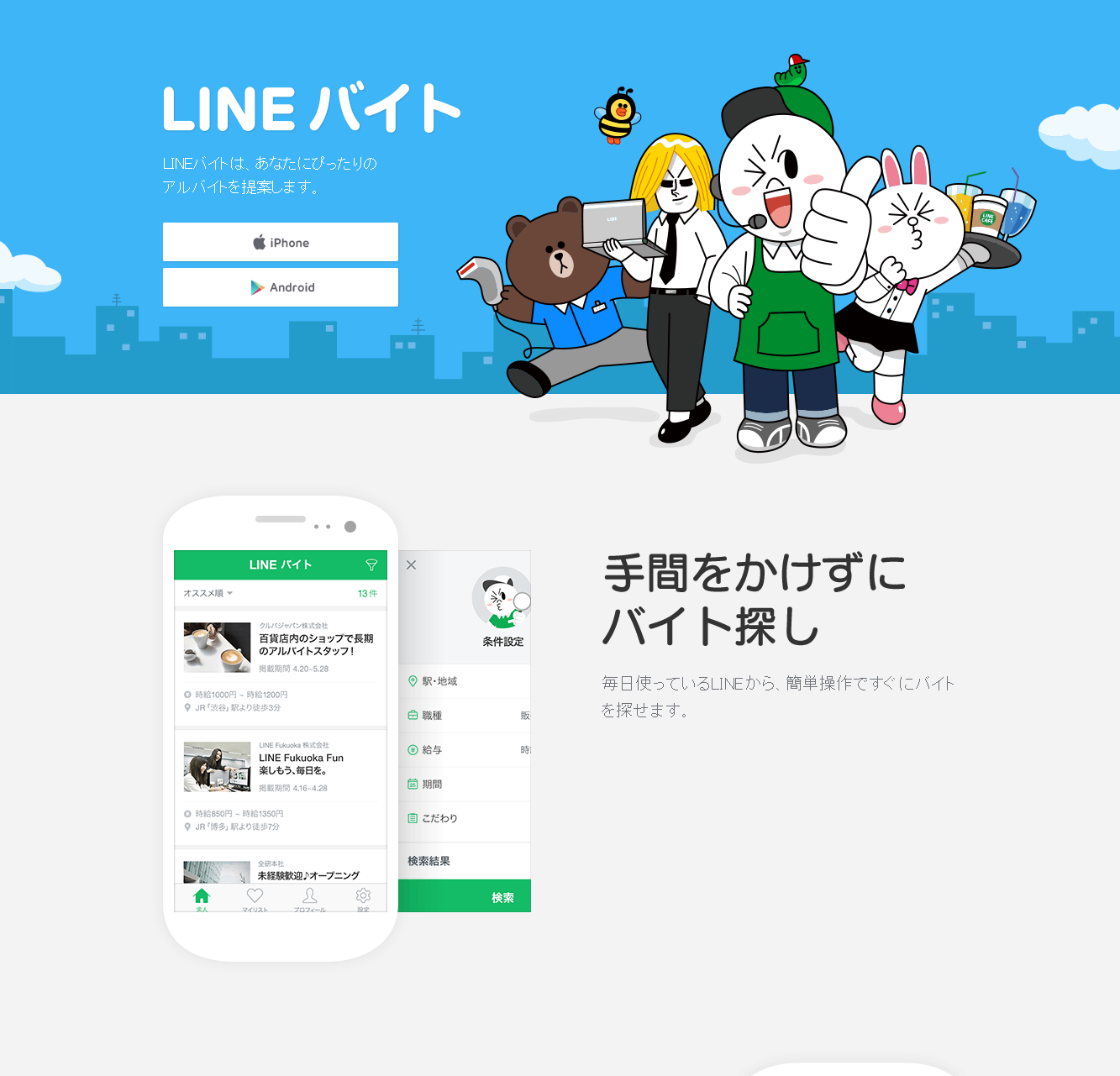
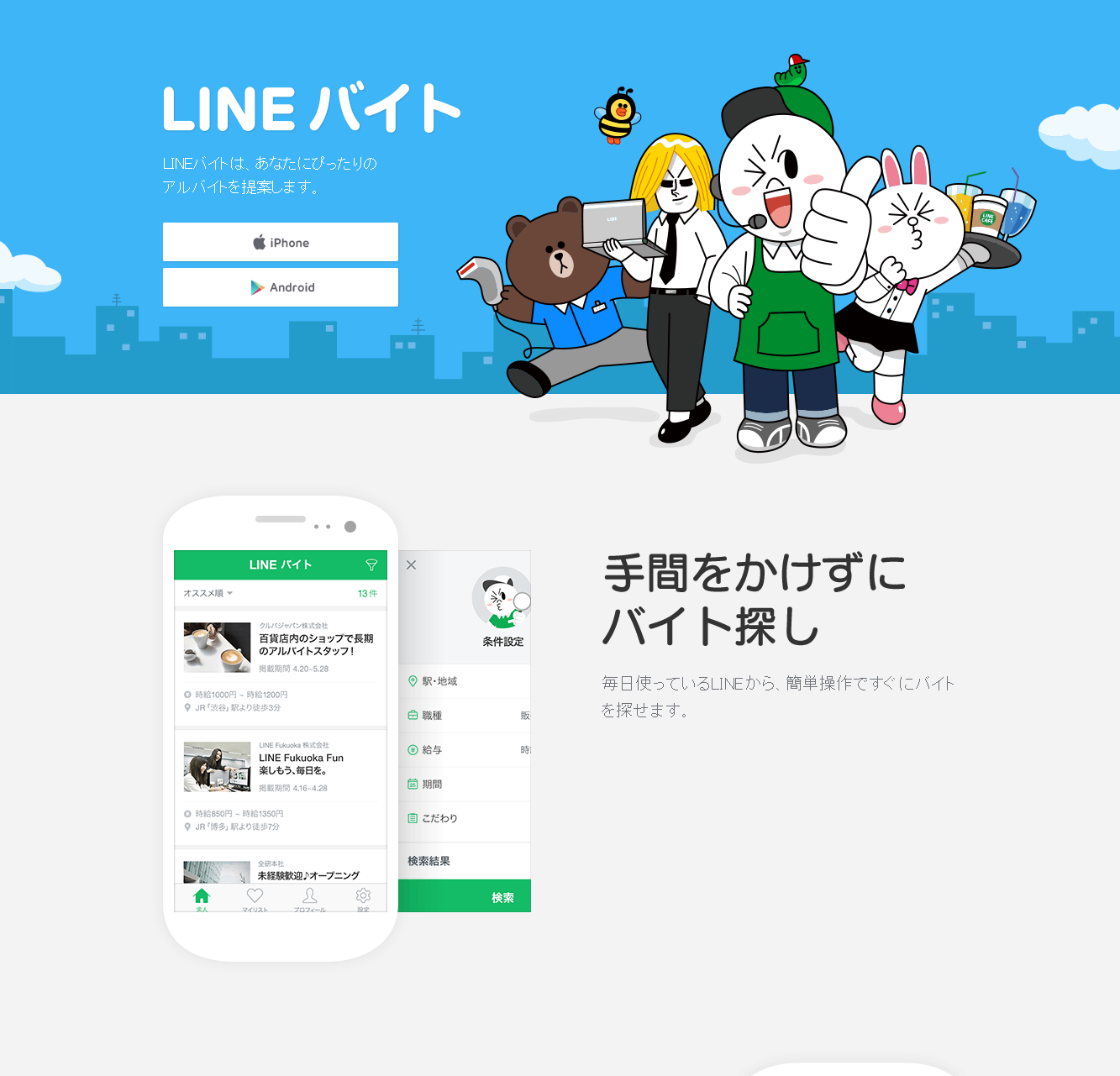
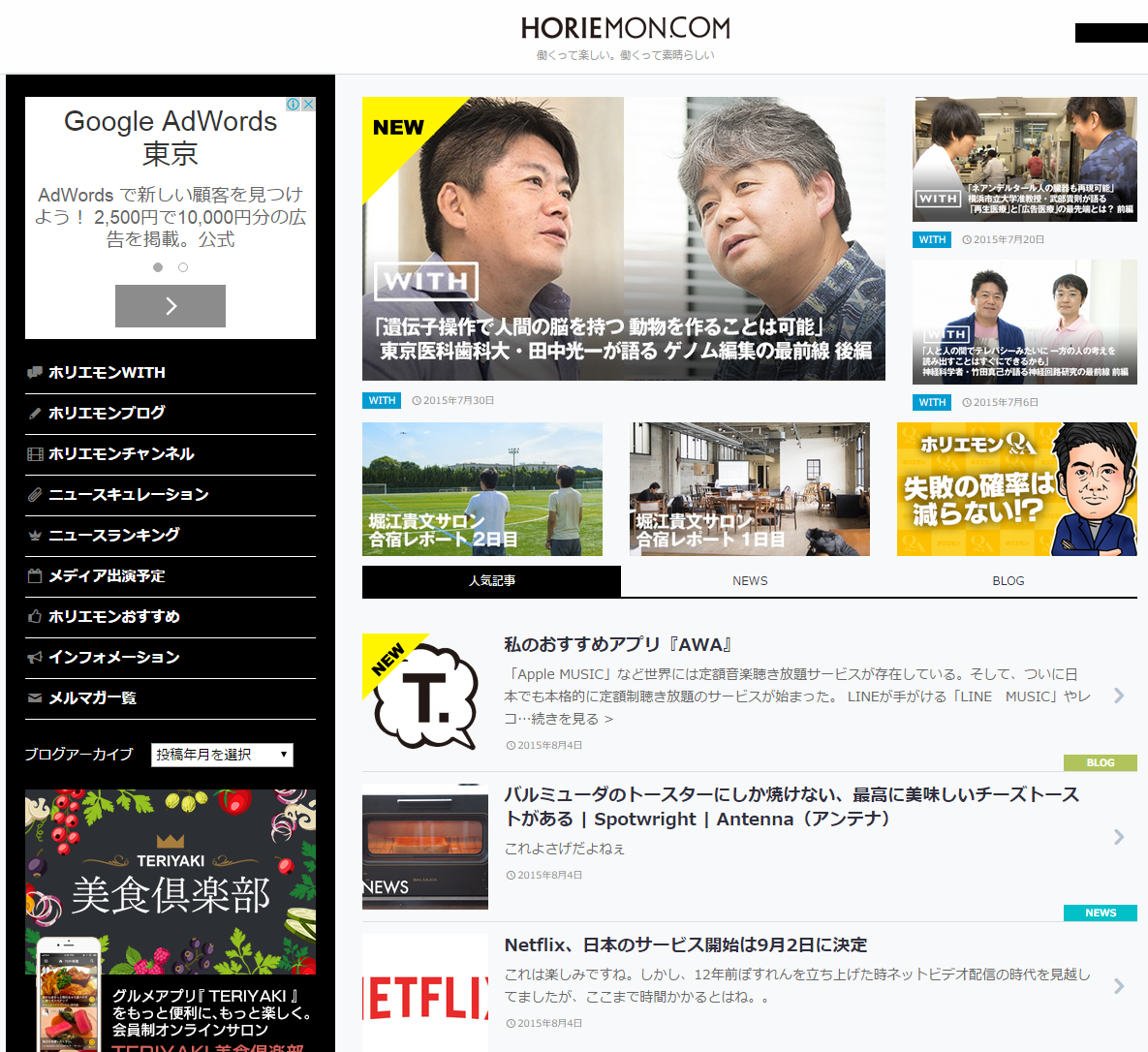
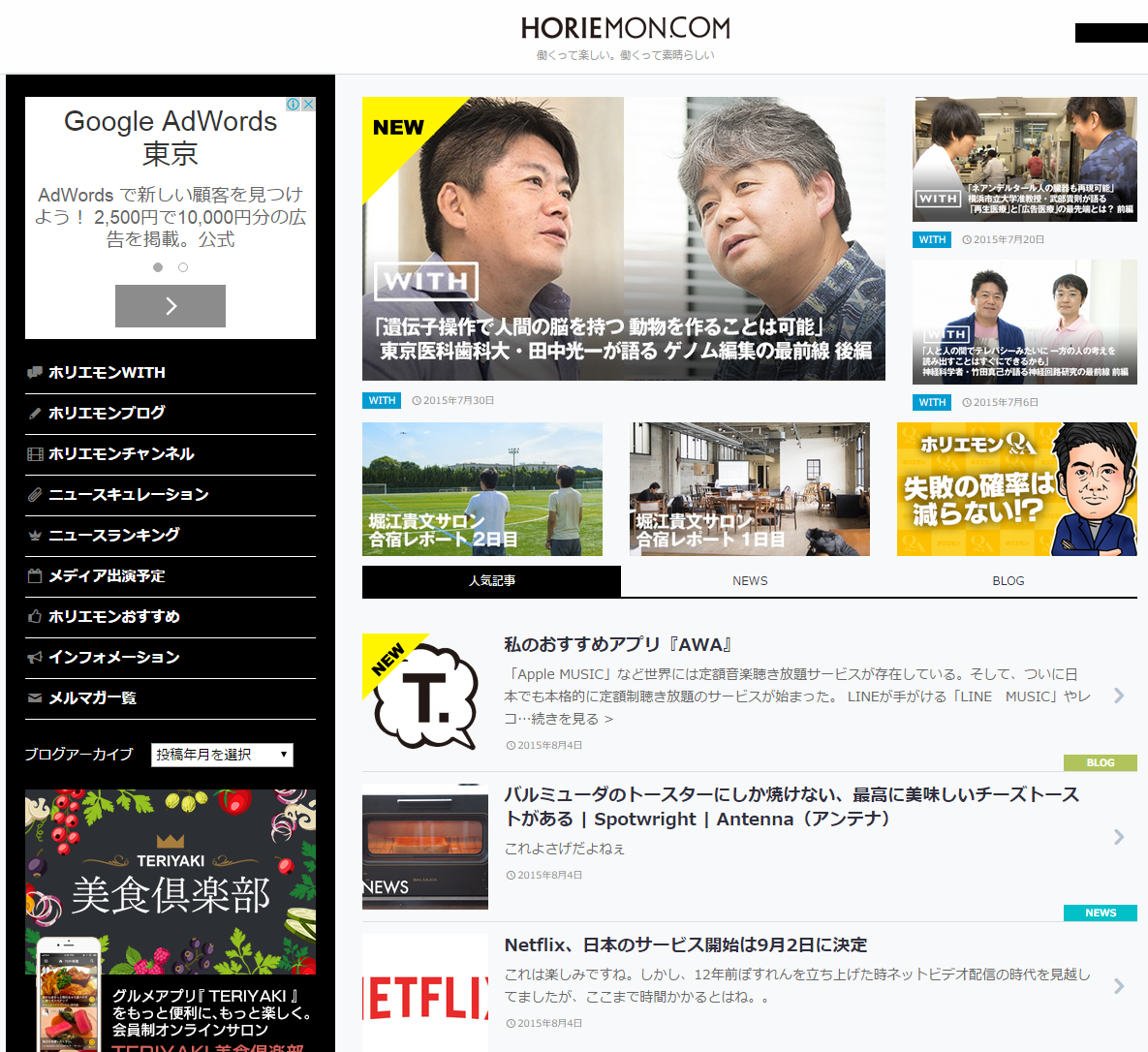
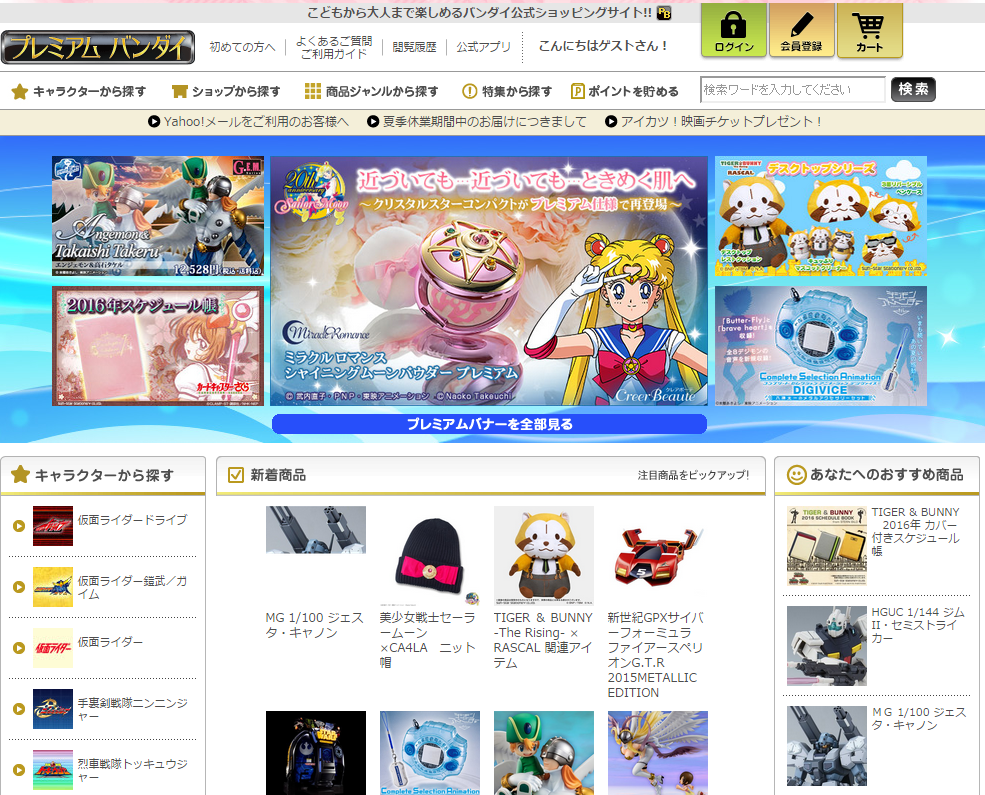
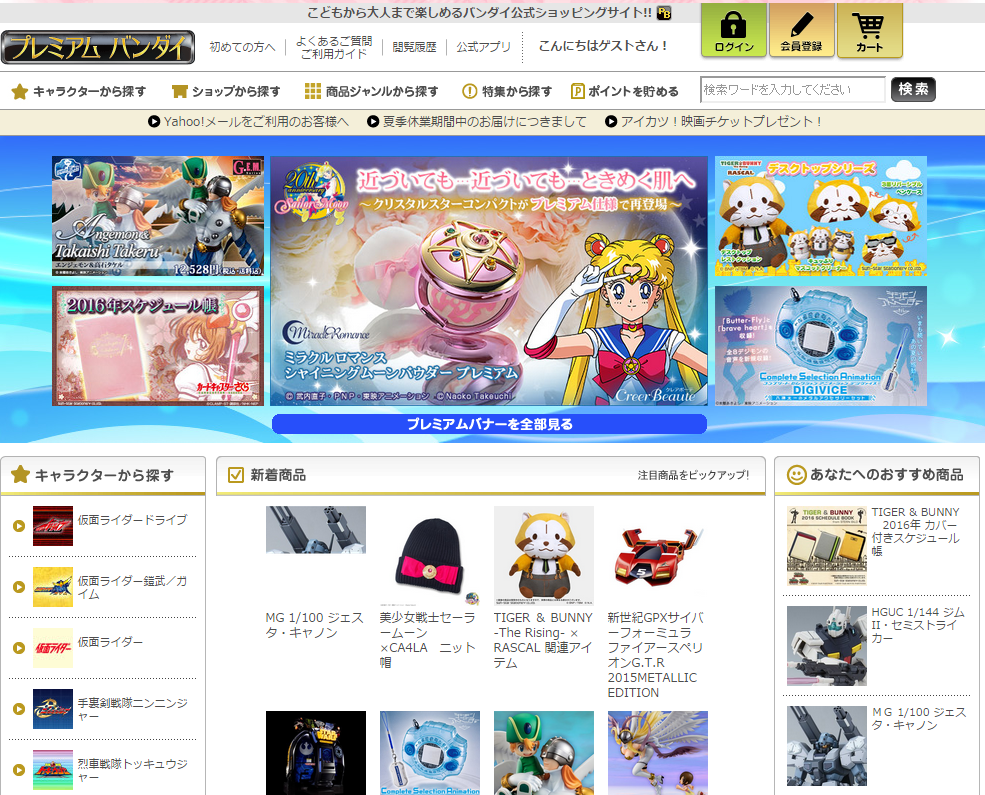
「LINE バイト」のように、メインページのみを表示させる方法を、1カラムと言います。またメインとサイドバーにコンテンツが分かれている「ホリエモンドットコム」のようなサイトが2カラム、株式会社バンダイの公式通販サイト「プレミアムバンダイ」のようにサイドバーが2つある情報量の多いサイトが、3カラムです。
<1カラムのWebサイト例>


<2カラムのWebサイト例>


【引用:http://horiemon.com/】
<3カラムのWebサイト例>


【引用:http://p-bandai.jp/】
グローバルナビゲーション


【引用:https://www.selva-i.co.jp/】
サイトの主要なコンテンツへ誘導するためのメニューであり、もっとも重要とされるメインのナビゲーション。弊社のサイトでみると、赤線で囲っている部分が、該当箇所です。
パンくずリスト(パンくずナビゲーション)


【引用:https://www.selva-i.co.jp/service/site_produce.html】
今、サイト内で、自分がどのページにいるかを表示するナビゲーションです。グリム童話「ヘンデルとグレーテル」で、迷子にならない様に目印として、森に置かれたパンくずから、付けられた名称です。弊社サイトメニューの赤線部分のように、パンくずを辿っていくと、トップページに戻ることができます。
アコーディオンメニュー(プルダウンメニュー)
リンクをクリックすると、アコーディオンのように、メニューが開いたり、閉じたりするメニュー。とくにスマートフォンでは欠かせないUIです。
CTAメニュー


【引用:https://www.selva-i.co.jp/recruit/】
CTAとは、「Click To Action」の略であり、直訳すると行動喚起という意味になります。上図にある「ご相談・お見積りフォーム」のように、サイト訪問者に対して、「商品を購入する」「資料を請求する」「お問い合せをする」など、起こしてほしい行動を誘導するボタンが、CTAメニューです。
ライトボックス
ライトボックスを設置すると、サムネイル画像をクリックした際、イメージを拡大表示してくれます。画像ポップアップとも言い、ECサイトで商品アイテムやサービスの一覧を表示する際に、効果的な使い方をすることが可能です。
画像ギャラリー
多数の画像を表示する際に、ウィンドウのサイズに応じて、最適なサイズで表示してくれる手法です。ただ縮小するだけではなく、Webページに最適化されるようになっています。
サムネイル画像


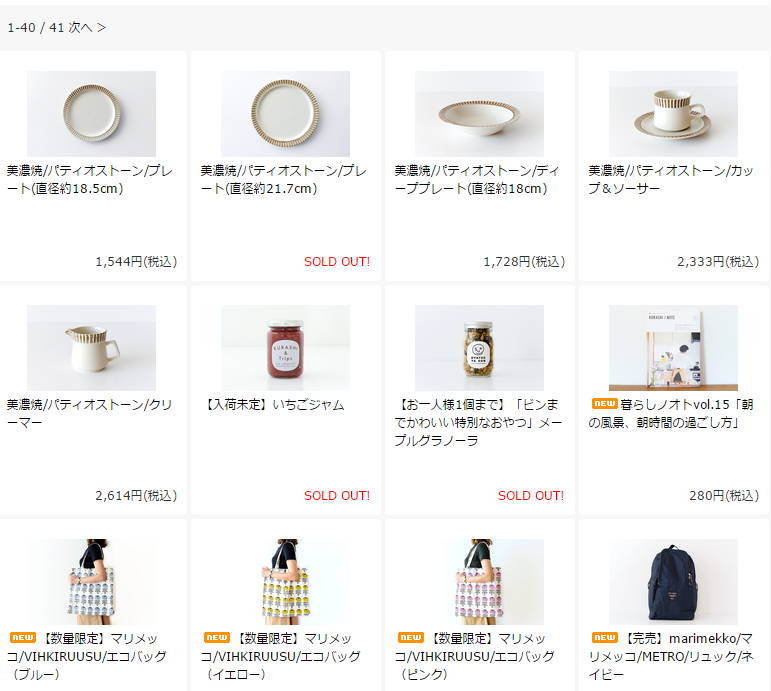
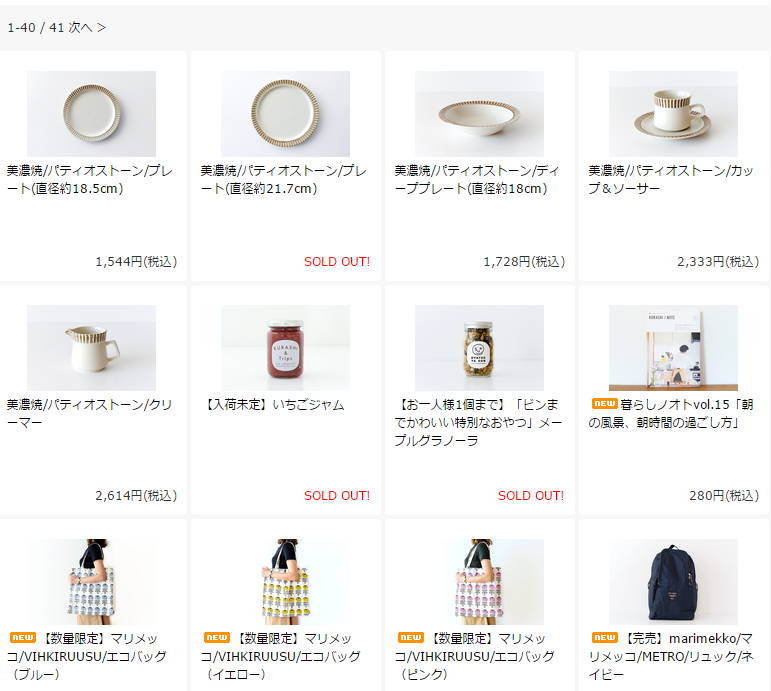
【引用:http://hokuohkurashi.com/】
多数の画像や印刷物ページを一覧表示する際、ユーザーが見やすくなるように、縮小して表示させる画像のことを言います。上の画像は、株式会社クラシコムが運営するネットショップ「北欧、暮らしの道具店」のアイテムが、カテゴリ別に一覧となっているサムネイル画像です。
モーダル
モーダルとは、モーダルダイアログ、またはモーダルウィンドウと呼ばれており、開いているダイアログボックス、ウィンドウを閉じるまで、他の操作が出来なくなります。
ユーザーの行動を制限したい際には、効果的ですが、ユーザーにとっては、操作に不便さ感じさせる場合もあります。ユーザーのユーザビリティのためにも、ウィンドウを閉じなくても、他の操作ができるダイアログボックスを、モードレスと言います。
タブ


【引用:http://goope.jp/】
タブをクリックすると、複数の画面を、1つのウィンドウ内で切り替え表示できるようになります。
上図は、ホームページ作成サービス「Goope」のサイト上で、表示されているタブです。
またグラフィカルユーザーインターフェイスの1つ、Webページを制作する上でも、重要視されているヴィジュアルデザインです。
プログレスバー
行っているタスクの進捗状況を、横長の棒グラフによって表示してくれるインターフェイスです。
例えば、ファイルをダウンロードする場合や、ソフトウェアをインストールする場合など、実際の処理がどれだけ進んでいるのかがわかります。
ソーシャルボタン


【引用:http://www.cocacola.co.jp/】
SNSボタンとも言い、Facebookの「いいね!」ボタンや、Twitterの「ツイート」ボタン、ほかにも、はてなブックマークや、Google+などのSNSと連携させるボタンのことです。情報が外部にシェアされることで、情報に注文が集まりやすくなります。事例の1つとして、日本コカ・コーラ株式会社のWebサイトに表示されているソーシャルボタンを上げています。
ページング
ページングとは、長い文章になってしまった記事を、複数のページに分割をして、各ページのリンクを並べて、高いアクセス性を実現してくる機能です。
ページネーション
1つのWebページにある長い文章を分割して、切り替え表示させる機能をページネーションと言います。
WEBのパーツに関するデザイン用語まとめ
| ヘッダー/フッター/メイン/サイドバー | サイト上部に表示される部分パーツ/サイト下部に表示される共通パーツなど |
| カラム | ページのレイアウトで、メインとなるコンテンツが、文字や画像、動画によって配置・表示される。 |
| グローバルナビゲーション | サイトの主要なコンテンツへ誘導するためのメニュー。 |
| パンくずリスト | 今、サイト内で、自分がどのページにいるかを表示するナビゲーション。 |
| アコーディオンメニュー | メニューが開いたり、閉じたりするメニュー。 |
| CTA | サイト訪問者に対して、起こしてほしい行動を誘導するボタン。 |
| ライトボックス | サムネイル画像をクリックした際、イメージを拡大表示する。 |
| 画像ギャラリー | 多数の画像を表示する際に、ウィンドウのサイズに応じて、最適なサイズで表示してくれる手法。 |
| サムネイル画像 | 多数の画像や印刷物ページを一覧表示する際、縮小して表示させる。 |
| モーダル | 開いているダイアログボックス、ウィンドウを閉じるまで、他の操作が出来なくなります。 |
| タブ | 複数の画面を、1つのウィンドウ内で切り替え表示する。 |
| プログレスバー | タスクの進捗状況を、横長の棒グラフによって表示してくれるインターフェイス。 |
| ソーシャルボタン | SNSボタンとも言い、SNSと連携させるボタン。 |
| ページング | 長い文章の記事を、複数のページに分割をして、各ページのリンクを並べる。 |
| ページネーション | 1つのWebページにある長い文章を分割して、切り替え表示させる機能。 |